In addition to incentivizing customers to make purchases, you can engage them outside of the buying cycle by running gamification campaigns with Workflows. Whether it’s a visit or a share, honoring simple actions with gamification functionalities will make your customers feel acknowledged and stay with you in the long run.
The cases we will explore in this article:
Case 1: Increase welcome bonus from 100 to 1000 points for one month
Encourage visitors and non-loyalty customers to join your loyalty program with a generous welcome bonus. As this is a temporary campaign, they will feel the urge to take action.

1. Open Workflows management and click Create new campaign and configure campaign settings
2. Name the workflow and click Create
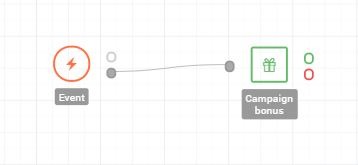
3. Drag and drop an Event trigger to the canvas
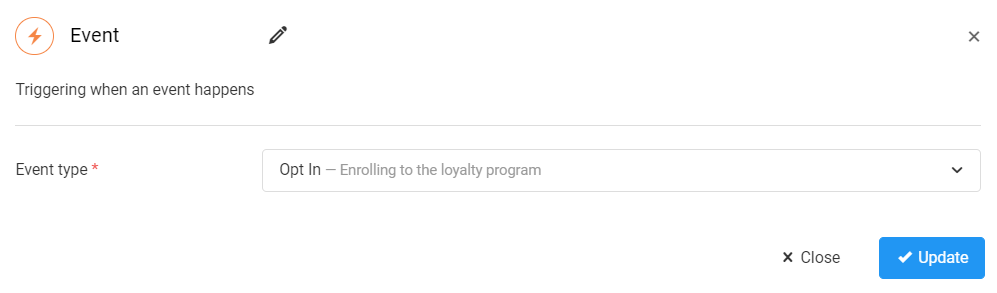
The initial step of the workflow is defining the Opt-in event that will trigger the workflow to begin
Set the Opt-in event as the Event type
Click the Update button

4. Add a Campaign bonus action to the canvas and connect it to the action (lower) branch of the Event trigger
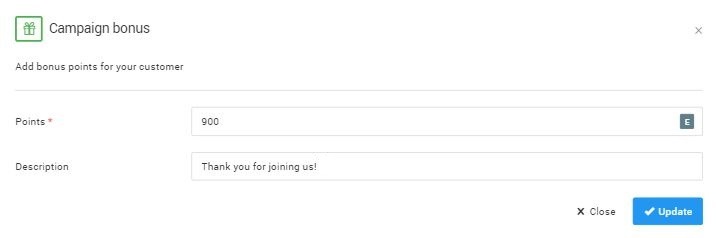
Set Points to 900
You don’t need to add 1000 points here, as you are already rewarding the Opt-in event with 100 points in your loyalty program. Only enter 1000 if you would like to award 1100 points.Fill in the Description field
This message will appear on the Points history page, indicating why bonus points were added to the customer’s balance.Click the Update button

In this example, we have set up a 900-point bonus.
Congrats, your campaign is all set! Don’t forget to save your workflow by clicking Save before closing the page. When you are ready to activate your workflow, set the status to Active on the top of the canvas.
Case 2: Incentivize customers to start sharing
In this use case, we aim to target customers who haven’t shared any of your pages. The goal is to encourage them to start sharing by running an activation campaign, offering double points for their shares over two weeks. At the end of the workflow, customers will be added to a predefined list to track engagement. It’s important to note that this workflow will adjust the behavior of the Social share module only regarding rewarded points, while all other rules (such as daily share limits and enabled networks) will remain unchanged.

1. Open Workflows management and click Create new campaign and configure campaign settings
2. Name the workflow and click Create
3. Drag and drop an Event trigger to the canvas
The initial step of the workflow is defining the Share event that will trigger the workflow to begin
Set the Share event as the Event type
Click the Update button

This is how we’ve defined and dated the event that will award customers with bonus points for sharing.
4. Add a Customer attribute filter to the canvas and connect it to the action (lower) branch of the Event trigger
Now we are filtering customers who have already performed a social Share action successfully. Don’t worry, we will take care of the negation in the next step.
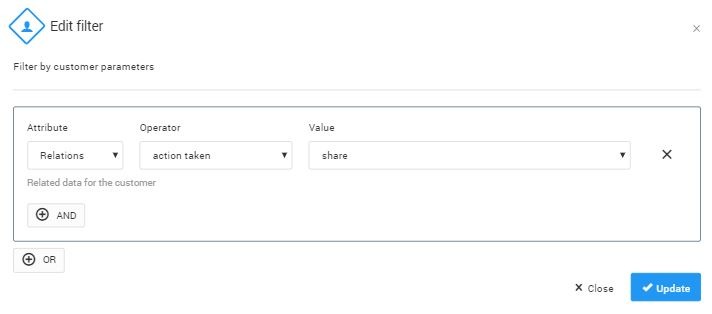
Select Relations as the customer attribute name
Add the action taken operator
Select the share action in the Value field
Click the Update button

This is how customers who have already shared at least once are filtered.
5. Add a Campaign bonus action to the canvas and connect it to the failure (red) branch of the Customer attribute filter
By connecting the action to the failure branch, we are targeting customers who are NOT in the segment of customers who have already shared.
Set Points to {event.points}
You don’t need to add a double multiplier here because the customer has been rewarded once already according to the settings in the Incentivized purchase module. However, if you want to triple the points the customer gets for the checkout, use a double multiplier ({event.points}*2).Fill in the Description field
This message will appear on the Points history page, indicating why bonus points were added to the customer’s balance.Click the Update button

Here’s how we double the points that customers will receive for sharing pages.
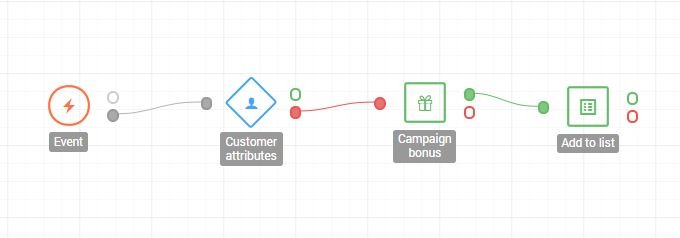
6. Add an Add to list action to the canvas and connect it to the success (green) branch of the Campaign bonus action
Before you start setting up the workflow, ensure you have created a list for the customers who will be a part of this campaign under the Customer insights menu.
Select the list you’d like to add customers to in the List field
Click the Update button
.jpg)
This is how the list is selected.
Congrats, your campaign is all set! Don’t forget to save your workflow by clicking Save before closing the page. When you are ready to activate your workflow, set the status to Active on the top of the canvas.
Case 3: Reward a visit event with an instant coupon
Encourage customers to engage with your latest blog post or product catalog by rewarding them with a one-time 5% coupon, which they can use toward their next purchase.

1. Open Workflows management and click Create new campaign and configure campaign settings
2. Name the workflow and click Create
3. Drag and drop an Event trigger to the canvas
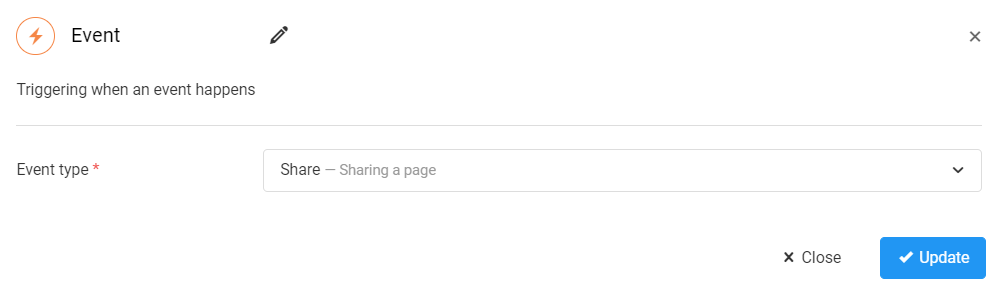
The initial step of the workflow is defining the Visit event that will trigger the workflow to begin
Set the Visit event as the Event type
Click the Update button
.PNG)
This is how we have defined and dated the event that will award customers bonus points for their visit.
4. Add an Event attribute filter to the canvas and connect it to the action (lower) branch of the Event trigger
Select URL as the event attribute name
Add the equals with operator
Add the exact URL of the page you would like your customers to visit in the Value field
Click the Update button
.jpg)
In this step, we apply the campaign to a specific URL.
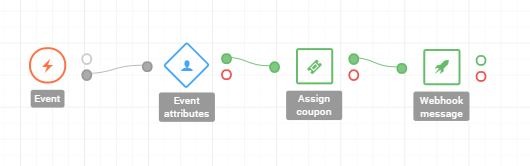
5. Add an Assign coupon action to the canvas and connect it to the success (green) branch of the Event attribute filter
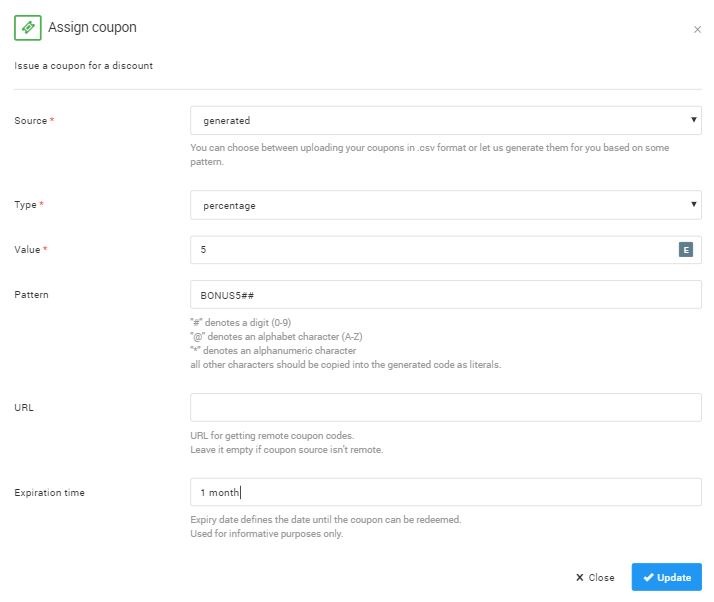
In this step, we will configure all the necessary details to define the 10% off coupon codes that will be assigned to customers.
Choose the coupon source
Generate: If you want Antavo to generate codes, define the coupon pattern in the Pattern field, using:
# for digits (0-9),
@ for alphabetic characters (A-Z),
* for alphanumeric characters
all other characters can be added as literals
For example, BIRTHDAY### generates codes like BIRTHDAY596.
Remote: If you prefer more control, set a callback URL endpoint in the URL field to provide coupon codes.
Set the coupon type to percentage
Set the value of the coupon to 5
Set the expiration time (optional)
Click the Update button

In this example, we have set up a 5% percent coupon generated by Antavo with an expiration time of 1 month.
6. Add a Webhook message action to the canvas and connect it to the success (green) branch of the Assign coupon action
As coupons are not sent to customers automatically by Antavo, customers will only learn that they have received a coupon if you notify them. Antavo can provide you with the necessary information in the form of a webhook message. This way, you can send a notification to your customers through your newsletter provider and handle coupon redemption restrictions in your webstore environment. In this step, we will set up a webhook message, but make sure you consult with your developer team and refer to Actions article beforehand.
Add the URL of the webhook endpoint that your developers have set up
Set a timeout value for the webhook request in seconds
This is optional, but if you leave it blank, the default value of 1 second will be applied.Set the content type
The data can be sent in either URL-encoded or in JSON format, whichever is more comfortable for your developer.In the Fields section, add the list of the information you need Antavo to provide
Click the Update button
Please, make sure to consult with your developer when setting up webhook messages.
.png)
In this example, we have added all the coupon redemption information to the webhook message, including the customer ID, coupon code, coupon value, coupon type, and expiration date. We used the JSON content type and the appropriate key format.
If you have a Trigger Marketing Communication action node in the left sidebar, you don’t need to process a webhook message. Antavo can trigger an event in your newsletter provider, which will send coupon codes to your customers. To use the out-of-box solution, add a Trigger Marketing Communication action instead of the Webhook message action this way:
6. Add a Trigger Marketing Communication action to the canvas and connect it to the success (green) branch of the Assign coupon action
Select the event you would like to trigger from the dropdown list that appears in the Event field
Fill the Payload with the content you want to include in the event
Click the Update button

Congrats, your workflow is all set! Don’t forget to save your workflow by clicking the Save button before closing the page. When you want to activate your workflow, set the status to Active at the top of the canvas.