If you have tiers set up in your loyalty program, you want to ensure that you provide better and higher-value rewards to higher-tier customers. Setting tier-based campaigns is a great way to show appreciation to your most valuable customers, and you can incentivize lower-tier customers to climb up the ladder and return to your webstore more often.
The cases we will explore in this article
Case 1: Higher tier customers get double points for their purchases
As this workflow will modify the behavior of the Incentivized purchase module, please ensure that you have the module up and running in your loyalty program.

1. Open Workflows management and click Create new workflow
2. Name the workflow and click Create
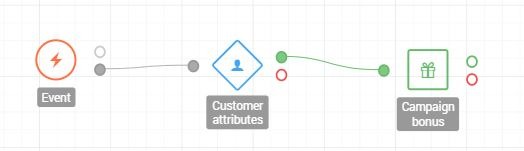
3. Drag and drop an Event trigger to the canvas
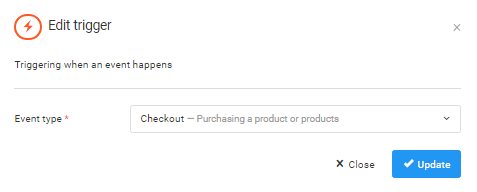
The initial step of the workflow involves defining the Checkout event that will trigger the workflow to begin.
Set the Checkout item event as the Event type
Click the Update button

In the first step of the workflow, we have defined the Checkout event as the workflow trigger.
4. Add a Customer attribute filter to the canvas and connect it to the action (lower) branch of the Event trigger
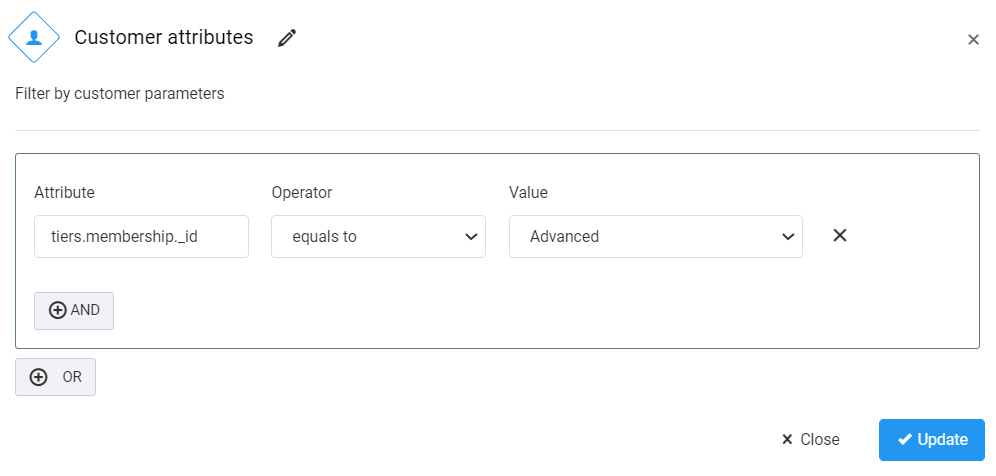
In this filter, we define which customers should receive a different number of points than what is defined in the Incentivized purchase module.
Select tiers.{unique_id}._id as the second attribute name where {unique_id} is the ID of the tier structure
Add the equals with operator
Select the tier you’d like to target in the Value field
Click the Update button

This is how customers in a specific tier are filtered.
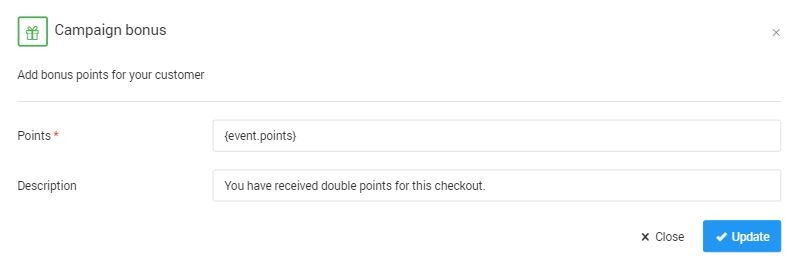
5. Add a Campaign bonus action to the canvas and connect it to the success (green) branch of the Customer attribute filter
Set Points to {event.points}
You don’t need to add a double multiplier here because the customer has been rewarded once already according to the settings in the Incentivized purchase module. However, if you want to triple the points the customer gets for the checkout, use a double multiplier ({event.points}*2).Fill in the Description field
This message will appear on the Points history page, indicating why bonus points were added to the customer’s balance.Click the Update button

Here’s how we double the points that customers will receive for completing a Checkout event.
Congrats, your campaign is all set! Don’t forget to save your workflow by clicking Save before closing the page. When you are ready to activate your workflow, set the status to Active on the top of the canvas.
Case 2: Customers get an instant coupon code when they advance to a higher tier
In this example, you will learn how to set up a 10 EUR surprise-and-delight coupon reward in your loyalty program.

1. Open Workflows management and click Create new workflow
2. Name the workflow and click Create
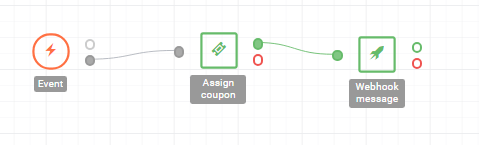
3. Drag and drop an Event trigger to the canvas
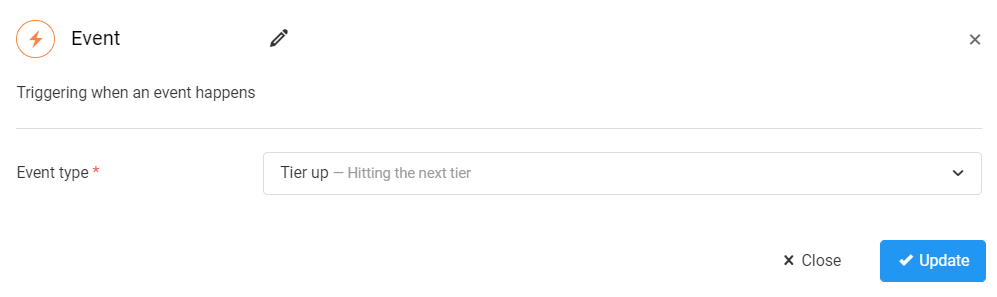
The first step of the workflow is defining the Tier up event that will trigger the workflow to begin
Set the Tier up event as the Event type
Click the Update button

In the first step, we have defined the Tier up event as the workflow trigger.
4. Add an Assign coupon action to the canvas and connect it to the action (lower) branch of the Event trigger
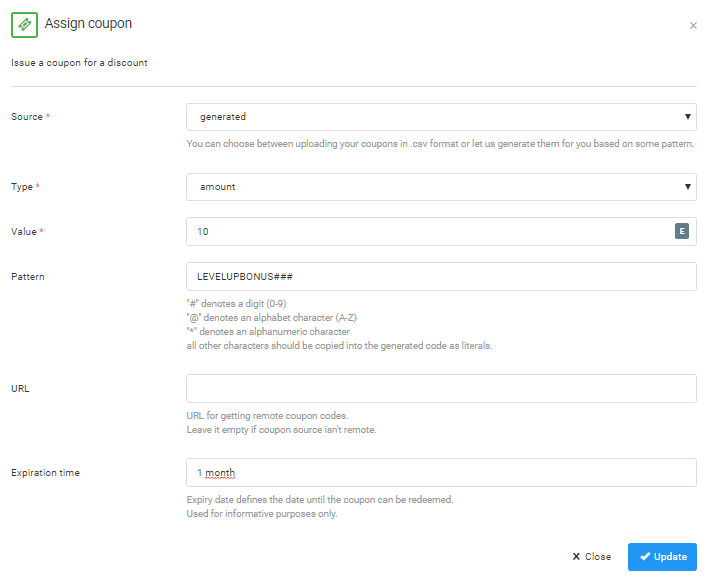
In this step, we will set up all the information required to define the $10 coupon codes, which will be assigned to customers.
Choose the coupon source
Generate: If you want Antavo to generate codes, define the coupon pattern in the Pattern field, using:
# for digits (0-9),
@ for alphabetic characters (A-Z),
* for alphanumeric characters
all other characters can be added as literals
For example, BIRTHDAY### generates codes like BIRTHDAY596.
Remote: If you prefer more control, set a callback URL endpoint in the URL field to provide coupon codes.
Set the coupon type to amount
Set the value of the coupon to 10
Set the expiration time
Click the Update button

In this example, we have set up a 10 EUR coupon generated by Antavo with an expiration time of 1 month.
5. Add a Webhook message action to the canvas and connect it to the success (green) branch of the Assign coupon action
As coupons are not sent to customers automatically by Antavo, customers will only learn that they have received a coupon if you notify them. Antavo can provide you with the necessary information in the form of a webhook message. This way, you can send a notification to your customers through your newsletter provider and handle coupon redemption restrictions in your webstore environment. In this step, we will set up a webhook message, but make sure you consult with your developer team and refer to Actions article beforehand.
Add the URL of the webhook endpoint that your developers have set up
Set a timeout value for the webhook request in seconds
This is optional, but if you leave it blank, the default value of 1 second will be applied.Set the content type
The data can be sent in either URL-encoded or in JSON format, whichever is more comfortable for your developer.In the Fields section, add the list of the information you need Antavo to provide
Click the Update button
Please, make sure to consult with your developer when setting up webhook messages.
.png)
In this example, we have added all the coupon redemption information to the webhook message, including the customer ID, coupon code, coupon value, coupon type, and expiration date. We used the JSON content type and the appropriate key format.
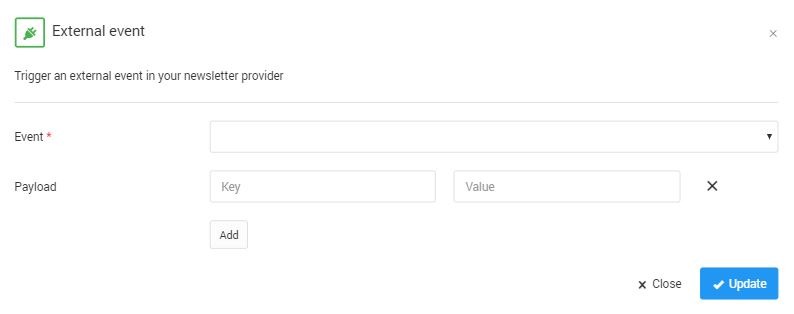
If you have a Trigger Marketing Communication action node in the left sidebar, you don’t need to process a webhook message. Antavo can trigger an event in your newsletter provider, which will send coupon codes to your customers. To use the out-of-box solution, add a Trigger Marketing Communication action instead of the Webhook message action this way:
6. Add a Trigger Marketing Communication action to the canvas and connect it to the success (green) branch of the Assign coupon action
Select the event you would like to trigger from the dropdown list that appears in the Event field
Fill the Payload with the content you want to include in the event
Click the Update button

Congrats, your workflow is all set! Don’t forget to save your workflow by clicking the Save button before closing the page. When you want to activate your workflow, set the status to Active at the top of the canvas.
Case 3: Customers get an instant coupon pass when they advance to a higher tier
In this example, you will learn how to set up a surprise-and-delight coupon reward that customers can easily redeem in-store. Before creating the workflow, please ensure that the coupon pass reward is successfully set up first in the Rewards module and then in the Wallet module as well.

1. Open Workflows management and click Create new workflow
2. Name the workflow and click Create
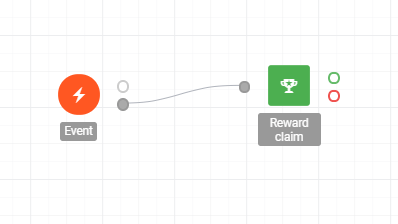
3. Drag and drop an Event trigger to the canvas
The first step of the workflow is defining the Tier up event that will trigger the workflow to begin
Set the Tier up event as the Event type
Click the Update button
In the first step, we defined the Tier up event as the workflow trigger.
4. Add a Reward claim action to the canvas and connect it to the success (green) branch of the Event attribute filter
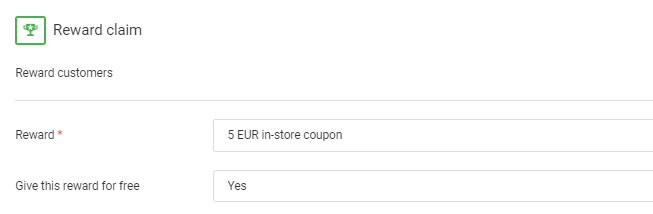
In this step, select the previously added coupon reward you’d like to surprise your customers with.
Select the coupon type of reward already set up in the Rewards module
Select the yes option to give the coupon reward for free

This example shows how we select a reward pass that is already set up with the Rewards and Wallet module.
The Reward pass email will automatically be sent to the customers’ inboxes with their downloadable passes. However, if you use your own email marketing provider to send these emails, you might want to add a Webhook message or a Trigger Marketing Communication action (for detailed instructions, please check Case 2).
.PNG)